Freelancer
Active Member
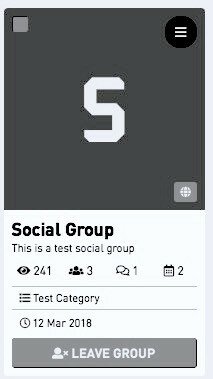
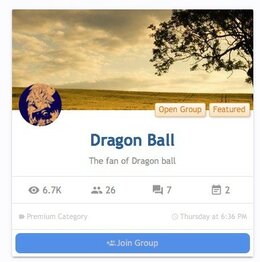
Actually I have absolutely no idea where your problem is...  This is no Photoshop but me just fiddling in the browser console...:
This is no Photoshop but me just fiddling in the browser console...:

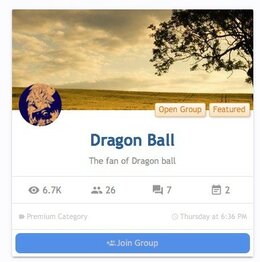
With just changing two code blocks in the HTML template (moving the join button to the card bottom and inserting a container for the group cover), you can even have THIS:

I did this all in the browser console. I don't even have access to this site...
@truonglv please put a little effort into it and give us what we want... in XF1

With just changing two code blocks in the HTML template (moving the join button to the card bottom and inserting a container for the group cover), you can even have THIS:

I did this all in the browser console. I don't even have access to this site...
@truonglv please put a little effort into it and give us what we want... in XF1
Last edited: