You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Question how to change css for mouse over?
- Thread starter moshbit
- Start date
Oops. It is hardcode T_T
For hotfix you can put this css to EXTRA.css template.
For hotfix you can put this css to EXTRA.css template.
Code:
.Team_NavContainer .Team_navItem:hover {
background-color: <your color>;
}moshbit
Member
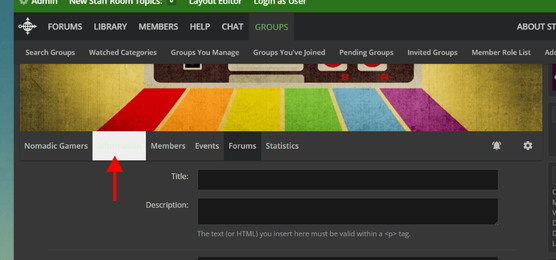
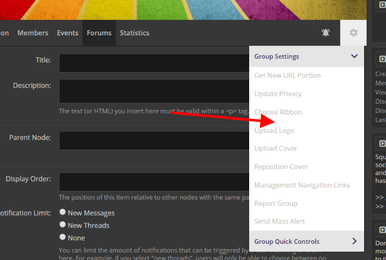
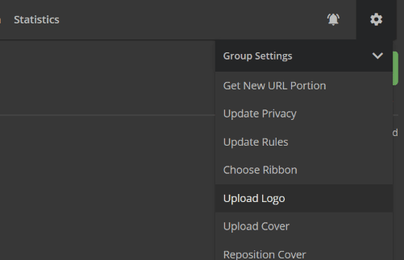
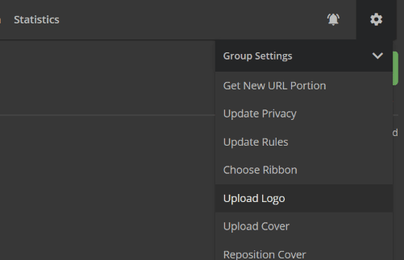
okay, nevermind, i figured it out. for those with dark themes, you'll want to edit these css values to your own color scheme:
that's what worked for me at least:

Code:
.mdl-menu {
border: none;
background-color: #353535;
}
.mdl-menu__item:hover {
background-color: #464646;
}
.Team_menuName {
color: rgb(188, 187, 185);
background-color: #242526;
}
.Team_userNav .Team_menuPopup .Team_subMenu {
background-color: #373737;
}
.Team_menuPopup .Team_subMenu li:hover {
background-color: #2d2d2d;
}that's what worked for me at least:

-
Question preview image when sharing group | og:image
- Started by hollosch
- Replies: 1
- General Discussion and Feedback
-
Question Problem with creating group
- Started by laudemort
- Replies: 2
- General Discussion and Feedback
-
Question New Here
- Started by strong
- Replies: 2
- General Discussion and Feedback
-
Question Drop wall feature?
- Started by Truonglv
- Replies: 12
- General Discussion and Feedback