Mtor
New Member
Hi,
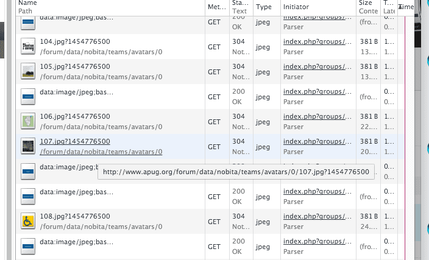
While optimizing my customer website speed, I found out that due to the way you call the cover images, they are always loaded by the browser from the server.
Indeed, the browser always load them and the don't get a 304 Not modified if they in fact aren't modified.
I think it's because of that bit of code inside the template :
The helper returns a base64 image, hence not cached in any manner.
That's a bit annoying if you want to have a medium number of groups per page and still keep the site fast.
Clément
While optimizing my customer website speed, I found out that due to the way you call the cover images, they are always loaded by the browser from the server.
Indeed, the browser always load them and the don't get a 304 Not modified if they in fact aren't modified.
I think it's because of that bit of code inside the template :
Code:
<div class="coverImg"><span style="background-image:url({xen:helper teamCover, $team, $team, 0})"></span></div>The helper returns a base64 image, hence not cached in any manner.
That's a bit annoying if you want to have a medium number of groups per page and still keep the site fast.
Clément