Freelancer
Active Member
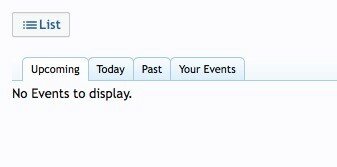
Seems like if there is no event set, the calendar view does not show up, just the "list" button and a "there are no events" message.
To have a better orientation for the users, the calendar should appear even if there is no event set all.
To have a better orientation for the users, the calendar should appear even if there is no event set all.