Tealk
Member
if you change in
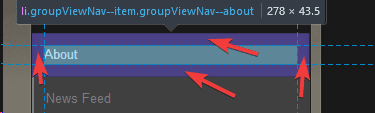
Bevore:
After:
tlg_group_wrapper_macros like this then you could click the buttons better.Bevore:
HTML:
<li class="groupViewNav--item groupViewNav--{$navId}{{ ($selected == $navId) ? ' is-active' : '' }}">
<a href="{$navItem.link}">{$navItem.title}</a>
<xf:if is="$navItem.counter > 0">
<span class="badge badge--highlighted">{$navItem.counter}</span>
</xf:if>
</li>
HTML:
<a href="{$navItem.link}">
<li class="groupViewNav--item groupViewNav--{$navId}{{ ($selected == $navId) ? ' is-active' : '' }}">
{$navItem.title}
<xf:if is="$navItem.counter > 0">
<span class="badge badge--highlighted">{$navItem.counter}</span>
</xf:if>
</li>
</a>